[요약]

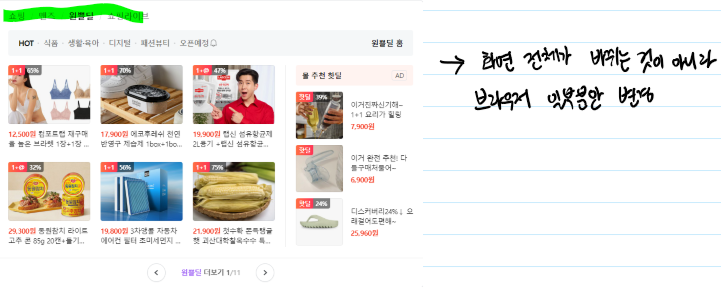
네이버를 보면 클릭했을 때 새로운 창이 뜨는 것이 아니라 페이지 안에서 일부분만 변경되는 것을 볼 수 있다.
이 기능을 구현하는 것이 Ajax 이다.
예시는 다음과 같다.
- 속성: url, type, data / 나머지 속성들은 생략 가능하다.
- 콜백함수 : success, error
// ajax를 이용해서 백엔드와 비동기 통신
$.ajax({
// 속성
url: "/member/usernameCheck.do",
// 속성
type: "post",
// 속성
data: $("#join-form").serialize(),
// 콜백함수
success: (obj) => {
// Json String을 Json Object로 변경
const jsonObj = JSON.parse(obj);
console.log(obj);
console.log(jsonObj);
if(jsonObj.usernameCheckMsg === 'usernameOk') {
if(confirm(`사용가능한 아이디입니다. \${\$("#username").val()}를 사용하시겠습니까?`)) {
idCheck = true;
$("#btn-id-check").attr("disabled", true);
}
return;
}
alert("중복된 아이디입니다.");
idCheck = false;
$("#username").focus();
},
// 콜백함수
error: (err) => {
console.log(err);
}
});
});d
[정의]
Javascript에서 지원하는 비동기 통신 모듈
- 비동기 통신은 화면전체를 변경하는 것이 아니고 화면에서 원하는 일부분만 변경할 수 있다.
- form을 서브밋하면 페이지 전체를 새로고침하는 효과가 있지만 ajax를 이용하면 원하는 부분의 데이터만 변경할 수 있다.
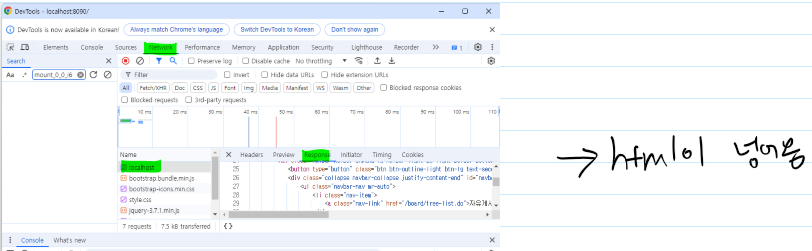
(참고) Ajax가 아닌 일반 페이지 화면은 html의 정보가 넘어오게 된다. (아래 사진)

[Ajax의 두 가지 방식]
① 순수 JavaScript로 사용하는 방식
- XmlHttpRequest라는 객체를 사용하여 직접 구현
- 이 방식은 구현방식과 사용방식이 복잡하여 잘 사용되지 않음.
② Jqeury에서 제공하는 ajax 메소드를 사용하는 방식 (이 방식으로 사용)
- Jqeury에서 XmlHttpRequest 객체를 가지고 Ajax 기능을 구현해놓은 메소드를 제공하기 때문에
이 메소드를 사용하면 편리하게 Ajax 기능을 사용할 수 있다.
- 속성과 콜백함수로 구성
//ajax 메소드 호출
//javascript 객체를 매개변수로 전달.
$.ajax({
속성값들,
콜백함수
});
//get방식의 ajax 메소드 호출
$.get({
속성값들,
콜백함수
});
//post방식의 ajax 메소드 호출
$.post({
속성값들,
콜백함수
});
[② - 1. Ajax 지정가능한 속성]
① url: 요청주소를 지정.
② type: method 타입 지정(get, post, put, delete ...)
③ async: 비동기 여부(true: 비동기, false: 동기)
④ contentType: 요청 url로 전송할 데이터의 타입을 지정.
- 기본 값: application/x-www-form-urlencoded
(데이터들을 유니코드로 인코딩한 폼 데이터 형식 =>
키와 밸류로 이뤄지는 데 밸류값이 유니코드로 인코딩된 형태
예) keyword 값이 홍길동 => keyword=%EC%989%43)
- application/json, text/html, ... 등과 같은 다양한 데이터 타입 지정 가능
⑤ data: 요청 url로 전송할 데이터를 지정.
- 문자열, 배열, 객체형태의 데이터 지정가능.
- 문자열일 경우 직접 url 인코딩을 해서 유니코드로 변환후에 전송해야 한다.
- 객체 같은 경우는 속성의 키와 밸류만 잘 매핑해서 보내주면 된다.
$.ajax({
....
data: {
키1: 밸류1,
키2: 밸류2,
...
키n: 밸류n
},
....
});- 배열 같은 경우는 자바에서 받아줄 방법이 없기 때문에 json형태로 만들어서 string으로 변환하여 jsonString 형태로 전송
const arr = [{
키1: 밸류1,
키2: 밸류2,
...
키n: 밸류n
},
{
키1: 밸류1,
키2: 밸류2,
...
키n: 밸류n
},
...
];
$.ajax({
....
data: JSON.stringify(arr); //Json 데이터를 string으로 변환
....
});⑥ dataType: 요청 url로부터 리턴받을 데이터 타입 지정. 기본 값은 자동으로 추정. xml, json, html, script ... 등을 지정할 수 있다. json타입을 가장 많이 사용한다.
⑦ statusCode: 서버로부터 전달받은 응답코드 값에 대한 콜백함수 지정
⑧ timeout: 요청 제한시간 지정. 지정한 시간내에 요청 url로부터 응답이 오지않으면 요청을 중단하고 timeout 에러 표출.
(밀리세컨드단위로 지정)
⑨ headers: 요청 url로 요청 보낼 때 헤더에 포함될 내용을 지정.
헤더에 지정가능한 값들에는 요청url, 메소드 타입, 브라우저 정보, 요청권한 등 다양한 정보를 지정할 수 있다. 리액트에서 jwt 토큰을 전송할 때 많이 사용한다.
[ ② - 2. Ajax 지정가능한 콜백함수]
① beforeSend: 요청 url로 요청을 보내기 전에 실행될 내용 정의
② success: 요청 url로부터 정상적으로 응답을 받았을 때 실행될 내용 정의
③ error: 요청이 실패했을 때 실행할 내용 정의.
④ complete: 요청이 실패하던지 성공하던지 상관없이 요청이 완료됐을 때 실행될 내용 정의.
[ ② - 3. Ajax 헬퍼 함수]
- ajax의 기본 contentType은 x-www-form-urlencoded 형식
- 한글이나 특수문자를 전송할 때는 유니코드로 변경을 해줘야 한다.
- 헬퍼 함수를 사용하면 유니코드로의 변환을 편하고 쉽게 할 수 있다.
- 헬퍼 함수를 사용하려면 태그에 name 속성을 무조건 지정해줘야 한다. name 속성이 키로 잡히기 때문이다.
- 종류
* serialize(): 선택된 폼 태그의 input들의 name속성을 키로 입력된 값들을 밸류로 가져오면서 유니코드로 변환한 데이터
형태로 만들어준다.
* serializeArray(): 선택도니 폼 태그의 input들의 name속성을 키로 키로 입력된 값들을 밸류로 가져와서 input의
개수만큼 객체로 만들고 배열로 묶어준다.
* $.param(): 객체 배열이나 객체를 인코딩된 폼 데이터로 변환
<form id="form">
<input name="name" value="홍길동">
<input name="gender" value="M">
<input name="age" value="20">
</form>
//1. serialize()
//x-www-form-urlencoded 형태
//결과: name=%ED%99%8D.....99&gender=M&age=20
$("#form").serialize();
//2. serializeArray()
//결과: [
{name: "name", value: "홍길동"},
{name: "gender", value: "M"},
{name: "age", value: 20}
//]
$("#form").serializeArray();
//3. $.param()
const param1 = $("#form").serializeArray();
const param2 = {
name: "홍길동",
gender: "M",
age: 20
};
//결과: name=%ED%99%8D.....99&gender=M&age=20
$.param(param1);
$.param(param2);'백엔드 > Spring Framework' 카테고리의 다른 글
| 게시판 구현 / 2. 로그인 (0) | 2024.07.16 |
|---|---|
| 게시판 구현 / 1. 회원가입 / JsonObject 만들기 (0) | 2024.07.16 |
| el 표기법과 JSTL (0) | 2024.07.16 |
| Web Application(3) / 자바에서 화면단으로 데이터 전송 (0) | 2024.07.15 |
| Web Application(2) / 화면에서 전송한 데이터 자바로 받기 (0) | 2024.07.15 |

