[요약]
- 게시판을 만들기 위해 '템플릿' 을 잡아놨다.
1. root-context.xml 위치 이동: WEB-INF - spring - appServlet
2. web.xml 수정 : root-context 경로 수정
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/spring/root-context.xml</param-value>
</context-param>
3. wepapp 폴더 - index.jsp 생성
- index.html 을 VS CODE로 열어 <HEAD>, <BODY> 에 있는 내용 가져오기.
* index.html 이 메인페이지로 나오는 이유 : apache-tomcat-10.1.25\conf\web.xml
(index.html / index.htm / index.jsp 를 가장 먼저 불러온다)
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>게시판</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.3/font/bootstrap-icons.min.css">
<link rel="stylesheet" href="css/style.css">
<script src="../js/jquery-3.7.1.min.js"></script>
</head>
<body>
<div class="wrapper">
<header class="container">
<nav class="navbar navbar-expand-lg navbar-light bg-light border-bottom">
<button type="button" class="btn btn-outline-light btn-lg text-secondary" onclick="location.href='/'">홈</button>
<div class="collapse navbar-collapse justify-content-end" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link" href="board/free-list.html">자유게시판</a>
</li>
<li class="nav-item">
<a class="nav-link" href="board/notice-list.html">공지사항</a>
</li>
<li class="nav-item">
<a class="nav-link" href="user/login.html">로그인</a>
</li>
<li class="nav-item">
<a class="nav-link" href="user/join.html">회원가입</a>
</li>
</ul>
</div>
</nav>
</header>
<main class="container d-flex justify-content-center my-5 py-5">
<h2 class="my-5 py-5">게시판 홈</h2>
</main>
<footer class="container">
<div class="justify-content-between align-items-center border-top bg-light">
<div class="d-flex align-items-center justify-content-center mt-3">
<span class="text-secondary mb-5">© Bitcamp 2024</span>
</div>
</div>
</footer>
</div>
</body>
4. statc 폴더 - css-style.css 생성
.wrapper {
height: 100vh;
display: flex;
flex-direction: column;
justify-content: space-between;
}
#btnSearch {
display: none;
}
#searchIcon {
cursor: pointer;
}
#boardContent {
resize: none;
}
.upload-file {
width: 100%;
height: 100%;
z-index: none;
cursor: pointer;
}
.upload-file-div {
display: inline-block;
position: relative;
width: 150px;
height: 120px;
margin: 5px;
border: 1px solid #dee2e6;
z-index: 1;
}
.upload-file-delete-btn {
width: 30px;
height: 30px;
position: absolute;
right: 0;
bottom: 0;
z-index: 2;
background-color: rgba(255, 255, 255, 0.1);
color: #f00;
border: 1px solid #f00;
}
.upload-file-name {
display: inline-block;
font-size: 8px;
}
.board-tr {
cursor: pointer;
}
.card-wrapper {
display: grid;
grid-template-columns: repeat(3, minmax(200px, 1fr));
gap: 1rem;
}
.card {
box-sizing: border-box;
}
5. static 폴더 - js-jquery-3.7.1.min-js 생성
(jQuery 가져오기)
6. index.jsp <HEAD>, <BODY> 수정
<body>
<div class="wrapper">
// header.jsp 가져오기
<jsp:include page="header.jsp"></jsp:include>
<main class="container d-flex justify-content-center my-5 py-5">
<h2 class="my-5 py-5">게시판 홈</h2>
</main>
// footer.jsp 가져오기
<jsp:include page="footer.jsp"></jsp:include>
</div>
</body>
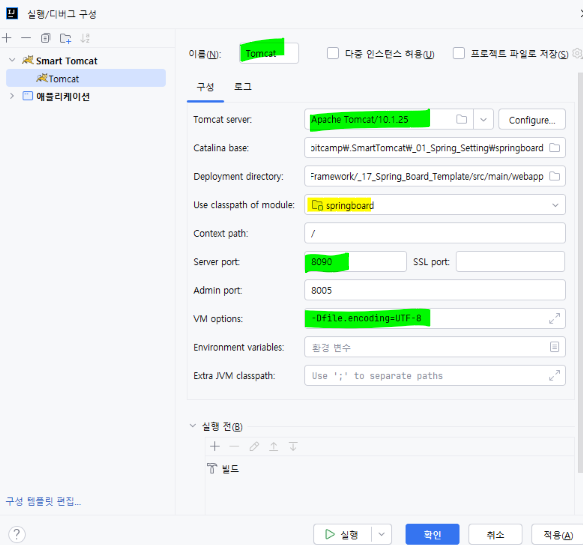
7. TOMCAT 편집

8. 공통부분인 index.jsp에서 <HEAD>,<HEADER> 를 header.jsp로, <BODY>를 footer.jsp로 생성
- header.jsp
<%--
Created by IntelliJ IDEA.
User: bitcamp
Date: 24. 7. 12.
Time: 오후 4:17
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>게시판</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.3/font/bootstrap-icons.min.css">
<link rel="stylesheet" href="${pageContext.request.contextPath}/css/style.css">
<script src="${pageContext.request.contextPath}/js/jquery-3.7.1.min.js"></script>
</head>
<body>
<header class="container">
<nav class="navbar navbar-expand-lg navbar-light bg-light border-bottom">
<button type="button" class="btn btn-outline-light btn-lg text-secondary" onclick="location.href='..'">홈</button>
<div class="collapse navbar-collapse justify-content-end" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link" href="/board/free-list.do">자유게시판</a>
</li>
<li class="nav-item">
<a class="nav-link" href="board/notice-list.html">공지사항</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/member/login.do">로그인</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/member/join.do">회원가입</a>
</li>
</ul>
</div>
</nav>
</header>
</body>
</html>
- footer.jsp
<%--
Created by IntelliJ IDEA.
User: bitcamp
Date: 24. 7. 12.
Time: 오후 4:20
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<footer class="container">
<div class="justify-content-between align-items-center border-top bg-light">
<div class="d-flex align-items-center justify-content-center mt-3">
<span class="text-secondary mb-5">© Bitcamp 2024</span>
</div>
</div>
</footer>
</body>
</html>'백엔드 > Spring Framework' 카테고리의 다른 글
| 템플릿(3) / BOARD 파일 수정 (0) | 2024.07.15 |
|---|---|
| 템플릿(2) / MEMBER 파일 수정 (0) | 2024.07.15 |
| MyBatis (0) | 2024.07.15 |
| AOP 에서 aspect와 advisor를 사용할 때의 차이점 / Joinpoint와 pointcut의 차이 (2) | 2024.07.14 |
| 트랜잭션 처리 (0) | 2024.07.12 |
